Для начала немного графической информации



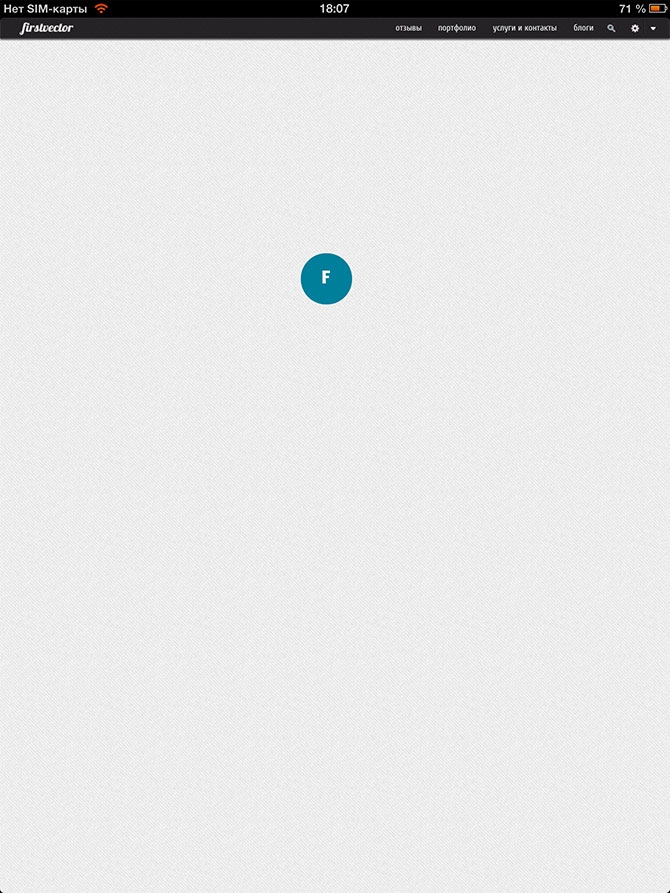
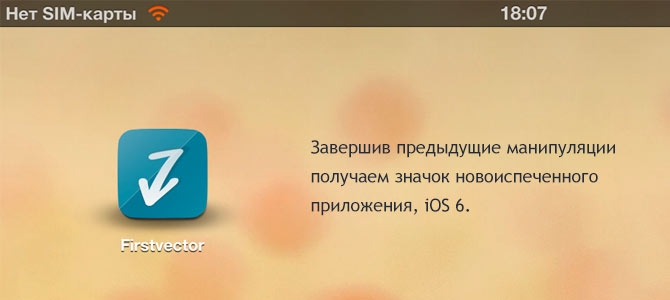
Открыв новоиспеченное приложение на устройстве под управлением iOS вы увидите Firstvector.org, но без каких либо элементов браузера или ОС. Только сайт, его контент и ничего больше.


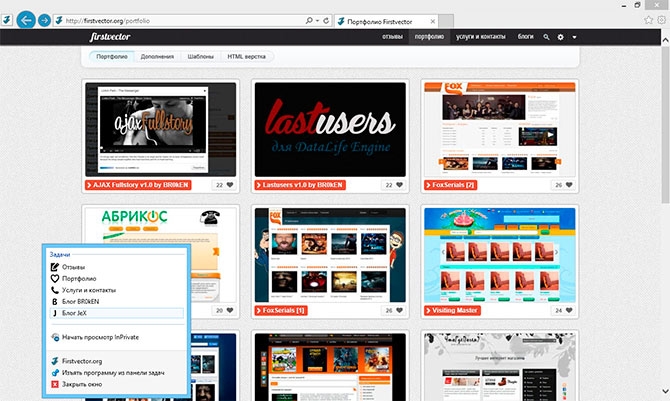
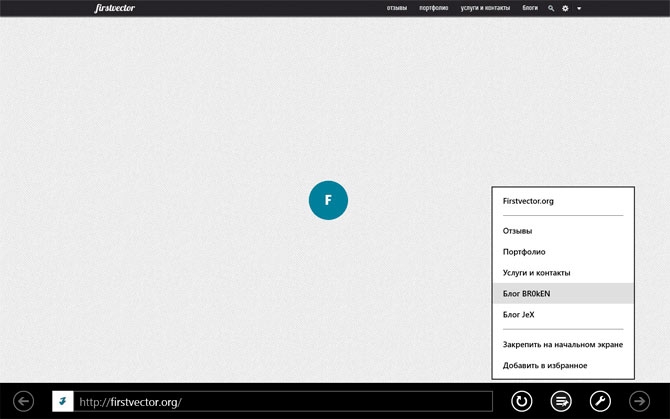
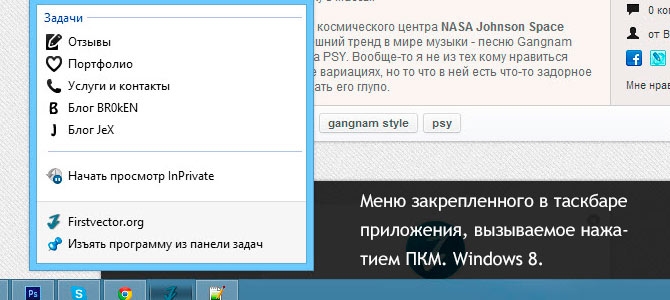
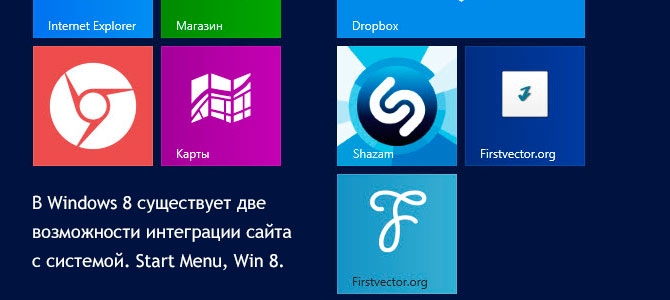
Windows 8 условно разделена на две части. Первая - изначальный (старый?), десктопный, вариант, вторая - плиточный интерфейс (Metro UI) ориентированный на устройства с тачскрином. Если приложение создается в Metro IE, то на внешний вид его пиктограммы можно влиять (изображением выше можно увидеть оба варианта), иначе же, при использовании оконного IE, создается стандартная, для таких случаев, плитка единственным графическим элементом которой является favicon.
Запустив сайт-приложение в среде Windows вам отобразиться сайт, но в окне стандартного браузера (IE).
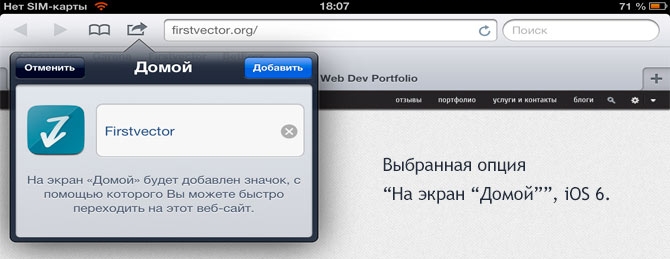
Создать сайт-приложение можно только при помощи стандартных браузеров. У Apple это Safari, у MS - Internet Explorer.
Манипуляции с исходным кодом и файлами
1. Создаем каталог assets, с подкаталогами apple и win8, в корневой директории сервера\хостинга.
2. Готовим четыре квадратных изображения-логотипа для iOS в формате png и загружаем их по адресу /assets/apple/. Размеры: 57x57, 72x72, 114x114, 144x144. В качестве примера можно посмотреть лого Firstvector, размером 72x72: /assets/apple/touch-icon-ipad.png.
Округлять углы не нужно! iOS сделает это самостоятельно.
3. Готовим логотип для Windows в формате png. Размер: 144x144. Фон: прозрачный. После завершения работы над логотипом необходимо подготовить столько иконок (формат ico, 16x16), сколько разделов вы хотите разместить в вызываемом контекстном меню.
Во избежание уродства прозрачный фон для логотипа обязателен, а иконки разделов необязательны. В случае их отсутствия будет взят favicon.
4. В каталоге /assets/ создаем файл ios.js и заполняем его следующим содержимым:
$('a[href]').on('click', function(e){
e.preventDefault();
location.href = this.href;
});Для работы вышеприведенного кода обязательно наличие подключенного jQuery. Задача, возложенная на него, не давать открывать Safari при клике по ссылке, а серфить сайт внутри приложения.
5. Открыть /engine/engine.php, найти:
$metatags = <<<HTML // метатеги вашего сайта HTML;
и после добавить:
if (strpos($_SERVER['HTTP_USER_AGENT'], 'iPad') OR strpos($_SERVER['HTTP_USER_AGENT'], 'iPhone') OR strpos($_SERVER['HTTP_USER_AGENT'], 'iPod')) {
$ios = <<HTML
<meta name="apple-mobile-web-app-title" content="Firstvector" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<link rel="apple-touch-icon" href="/assets/apple/touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="/assets/apple/touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="/assets/apple/touch-icon-iphone-retina.png" />
<link rel="apple-touch-icon" sizes="144x144" href="/assets/apple/touch-icon-ipad-retina.png" />
HTML;
$js_array[] = "templates/sbport/js/ios.js";
}
if (strpos($_SERVER['HTTP_USER_AGENT'], 'NT 6.2')) $win8 = <<<HTML
<meta name="application-name" content="Firstvector.org" />
<meta name="msapplication-tooltip" content="Start the Firstvector App"/>
<meta name="msapplication-starturl" content="http://firstvector.org/portfolio" />
<meta name="msapplication-navbutton-color" content="#5593c2" />
<meta name="msapplication-TileImage" content="/assets/win8/f.png" />
<meta name="msapplication-TileColor" content="#5593c2" />
<meta name="msapplication-task" content="name=Отзывы; action-uri=./reviews; icon-uri=./assets/win8/reviews.ico" />
<meta name="msapplication-task" content="name=Портфолио; action-uri=./portfolio; icon-uri=./assets/win8/portfolio.ico" />
<meta name="msapplication-task" content="name=Услуги и контакты; action-uri=./contacts; icon-uri=./assets/win8/contacts.ico" />
<meta name="msapplication-task" content="name=Блог BR0kEN; action-uri=./broken/; icon-uri=./assets/win8/b.ico" />
<meta name="msapplication-task" content="name=Блог JeX; action-uri=./jex/; icon-uri=./assets/win8/j.ico" />
HTML;6. Открыть index.php, найти строку:
$tpl->set('{headers}', $metatags ."\n". $js_array); и заменить ее на: $tpl->set('{headers}', $metatags . $win8 . $ios ."\n". $js_array);.PHP код изначально адаптирован под DLE, но для людей, которым известно что такое переменная и как ее использовать, не составит труда изменить его для любых CMS.
Разбор полета. iOS.
Так как большинству пунктов присвоены примечания, то дальнейшее описание коснется, в основном, пунктов 5 и 6. Начнем по-порядку.
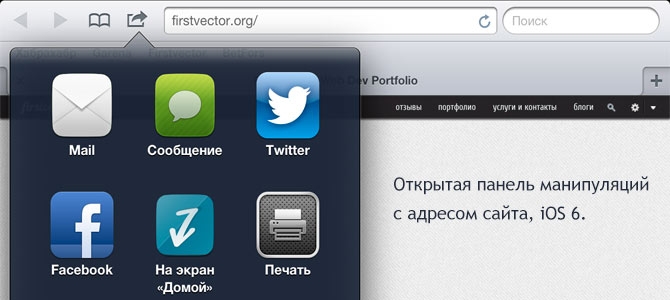
<meta name="apple-mobile-web-app-capable" content="yes" /> - используя данный метатег мы убираем элементы управления Safari (адресная строка, поиск, закладки etc) в iOS и сайт открывается в полноэкранном режиме.<meta name="apple-mobile-web-app-title" content="Firstvector" /> - сею строкою перекрывается стандартный заголовок HTML документа (значение элемента <title>). Предположим, что страница сайта обладает внушительным, по длине, заголовком, а так оно, в большинстве случаев и бывает.Сразу вспоминается что-то эдакое: "SUPERWAREZ.RU - скачать бесплатно и без регистрации всякий хлам, смс тоже не надо"
Написав что-то в атрибуте
content, метатега о котором идет речь, мы получим название приложения.За этим тегом следуют четыре логотипа разных размеров и подключение JS файла, который позволит нам "ходить" по страницам сайта не покидая приложение.
Курс - Windows 8
<meta name="application-name" content="Firstvector.org" /> - название приложения в среде Win 8.<meta name="msapplication-tooltip" content="Start the Firstvector App"/> - всплывающая подсказка.<meta name="msapplication-starturl" content="http://firstvector.org/portfolio" /> - начальная страница, отображаемая при запуске приложения.<meta name="msapplication-navbutton-color" content="#5593c2" /> - цвет навигационных стрелок в окне Internet Explorer.<meta name="msapplication-TileImage" content="/assets/win8/f.png" /> - логотип, используемый при создании приложения из Metro IE.<meta name="msapplication-TileColor" content="#5593c2" /> - background цвет плитки.<meta name="msapplication-task" content="name=Name; action-uri=./link; icon-uri=.icon.ico" /> - метатегов данного типа может быть создано столько, сколько нужно. Каждый такой элемент создает "задачу" для контекстного меню приложения. name - имя раздела\категории, action-uri - ссылка, icon-uri - иконка, отображаемая в контекстном меню задач../ - указатель корневой директории.В шестом пункте произведено подключение блоков кода. За его вывод в секции head будет отвечать макрос
{metatags}.Из строк условий (
if (...) $metatags = '';), думаю, понятно, что код для iOS будет использоваться только при просмотре сайта с устройства под управлением этой ОС. То же самое и для кода, который предназначен для Win 8.Таким образом получаем только целенаправленное использование метаразметки для создания закладки-приложения. Также хочу заметить, что изображения из метатегов не влияют на трафик, а используются лишь тогда, когда к ним обращен запрос.
Полезные ссылки
- Документация по специфическим метатегам для iOS: http://developer.apple.com/library/safari/#documentation/AppleApplications/Reference/SafariHTMLRef/Articles/MetaTags.html
- Закрепленные сайты в Windows 8: http://blogs.msdn.com/b/ie_ru/archive/2012/04/12/pinned-sites-in-windows-8.aspx
- Визуальные элементы для закрепленных сайтов: http://blogs.msdn.com/b/ie_ru/archive/2012/06/08/high-quality-visuals-for-pinned-sites-in-windows-8.aspx
- Добавление задач в список переходов (Windows): http://msdn.microsoft.com/ru-ru/library/ie/gg491725(v=vs.85).aspx
- Что такое Viewport: http://frontender.com.ua/mobile-web/wtf-viewport/
Дополнительная информация
<a href="tel:3-097-333-22-11">3-097-333-22-11</a> - вызов телефонного номера со страницы сайта. Актуально только для iPhone.<meta name="format-detection" content="telephone=no" /> - отключение автоматического определения телефонных номеров на вебстранице (iPhone).autocorrect="off" autocapitalize="off" - атрибуты для элементов input и textarea. Первый запрещает автокорректировку слов, второй - замену строчных букв на заглавные.<meta name="msapplication-window" content="width=1024;height=768" /> - размер окна браузера при запуске приложения-закладки (Windows).<meta name="SKYPE_TOOLBAR" content="SKYPE_TOOLBAR_PARSER_COMPATIBLE" /> - отмена выделения Skype-номеров.