Open Graph - это протокол метаразметки HTML страницы. Считывает эти метаданные социальная сеть при перепубликации материала с помощью социальных кнопок и именно благодаря Open Graph мы можем "отдавать" в соц. сеть то, что посчитаем нужным.
Приводить примеры различных типов метаразметки я не стану, а сразу расскажу о ее внедрении в DataLife Engine.
app_id - это идентификатор вашего приложения в Facebook. Почему Facebook? Потому что протокол Open Graph - их детище.
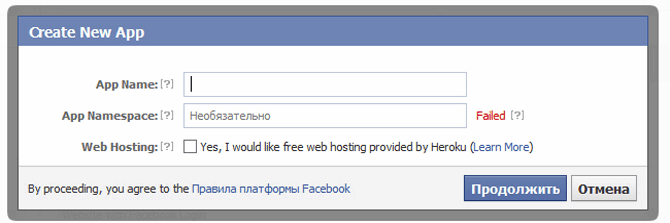
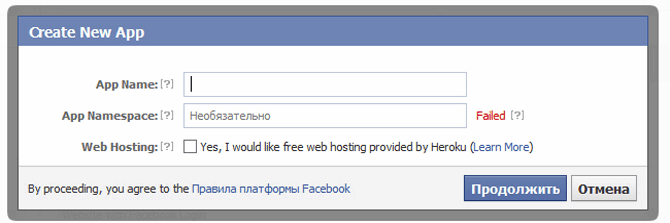
Чтобы получить app_id нужно перейти на https://developers.facebook.com/apps, нажать на кнопку "Создать новое приложение" и в открывшемся окне дать ему имя.

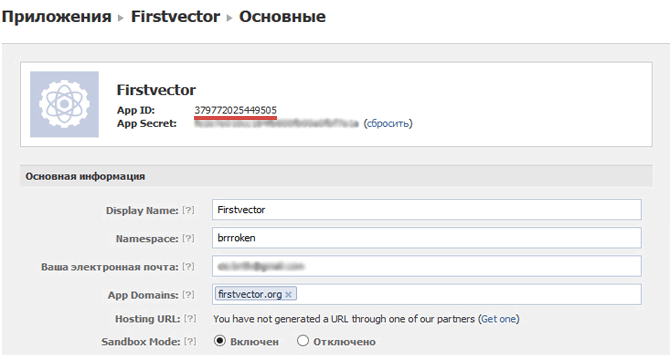
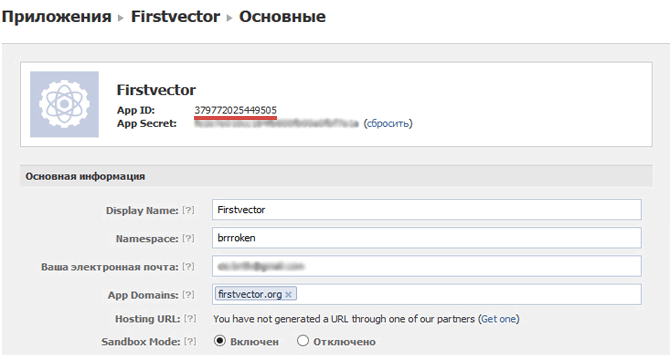
Затем, после нажатия на "Продолжить", попадаем на страницу редактирования приложения, где и видим свой app_id.

Объекты в Open Graph могут быть описаны разные, но я расскажу об одном, а именно - article. Со всеми типами объектов можно ознакомиться на официальном сайте протокола.
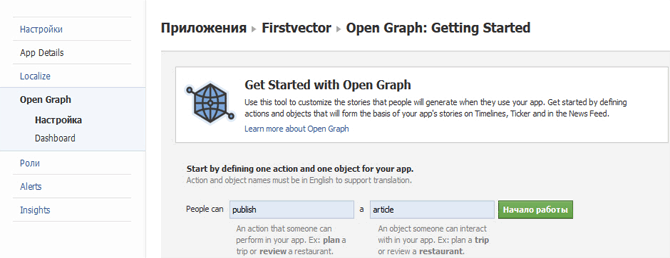
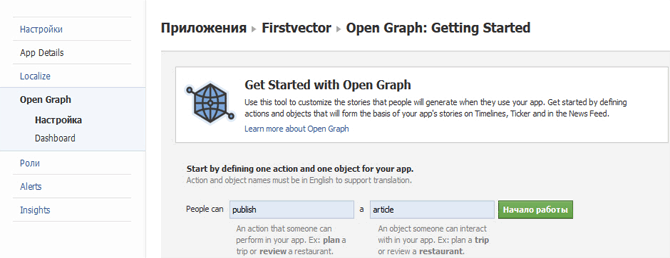
Так как app_id мы получили, то теперь переходим на начальную страницу настройки Open Graph и выбираем параметры. В первом поле - "publish", во втором - "article" и жмем на "Начало работы".

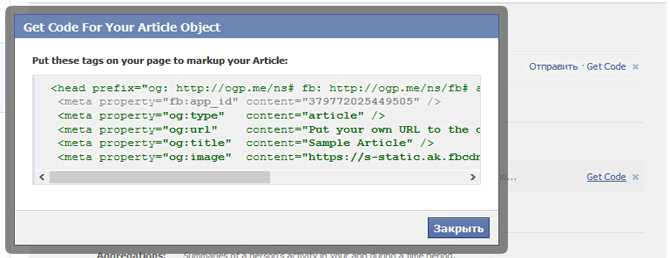
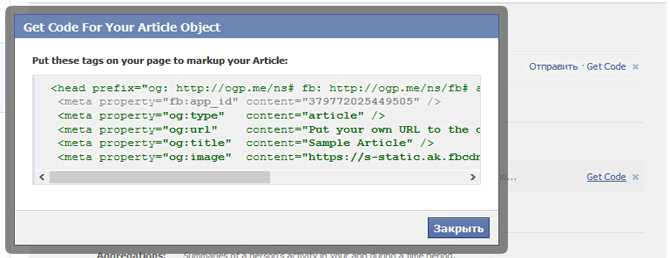
Попадаем на страницу, с созданными только что типами данных, где виднеется две ссылки "Get code". Нам нужны метатеги, по-этому жмем на "Get code" второго пункта - "Object Types".

С полученными метатегами и предстоит работать дальше. Размешать их можно только в секции head нашего документа, а так как у DLE шаблонизатор этого сделать не позволяет, то придется извращаться - править код index.php и show.full.php.
Процесс изменений в движке буду описывать поэтапно и, напомню, что следует сделать резервную копию, на всякий случай.
1. Открыть index.php, найти строку:
2. Открыть /engine/modules/show.full.php, найти строку:
3. Найти строку:
Что конкретно делает этот код? Во-первых, он выбирает из полной новости все картинки и делит их на два массива: первый содержит все HTML теги
Суть же самой проверки очень проста. В DLE все картинки для публикаций размещаются в директории posts и если в новости находится изображение, не из этой папки, то оно успешно игнорируется. Таким образом мы отсеиваем ненужное и получаем только тематические изображения на выдаче.
Бывает и так, что в посте размещено двадцать и более изображений, а это значит что в секцию head вашего сайта добавится, внимание, 40+(!) метатегов. Оно вам надо? По-этому, в-третьих кстати, есть возможность выставлять кол-во изображений отбирающихся для OG разметки. В вышеприведенном коде присутствует цифра 4 и отвечает она за отбор первых пяти картинок (отсчет ведется с нуля). Рекомендую не злоупотреблять и отбирать, максимум, десяток изображений.
Выполнив предыдущие пункты мы дошли до завершающего и, на мой взгляд, самого важного шага - установки
5. В show.full.php находим код строку:
6. Открываем main.tpl и
Только что мы сделали метаразметку для протокола Open Graph, взяли цель на оптимизацию контента под соц. сети и ждем трафика оттуда. Проверить результат проделанной работы можно с помощью инструмента проверки структурированных данных от Google.
Если вы внимательно смотрели код, то могли заметить тег
Также, важно отметить то, что если, например, картинок в публикации не будет, то метатеги отвечающие за них не выведутся на странице. Тоже самое и с description.
Приводить примеры различных типов метаразметки я не стану, а сразу расскажу о ее внедрении в DataLife Engine.
app_id - что это и где его взять?
app_id - это идентификатор вашего приложения в Facebook. Почему Facebook? Потому что протокол Open Graph - их детище.
Чтобы получить app_id нужно перейти на https://developers.facebook.com/apps, нажать на кнопку "Создать новое приложение" и в открывшемся окне дать ему имя.

Затем, после нажатия на "Продолжить", попадаем на страницу редактирования приложения, где и видим свой app_id.

Создание типа объекта
Объекты в Open Graph могут быть описаны разные, но я расскажу об одном, а именно - article. Со всеми типами объектов можно ознакомиться на официальном сайте протокола.
Так как app_id мы получили, то теперь переходим на начальную страницу настройки Open Graph и выбираем параметры. В первом поле - "publish", во втором - "article" и жмем на "Начало работы".

Попадаем на страницу, с созданными только что типами данных, где виднеется две ссылки "Get code". Нам нужны метатеги, по-этому жмем на "Get code" второго пункта - "Object Types".

С полученными метатегами и предстоит работать дальше. Размешать их можно только в секции head нашего документа, а так как у DLE шаблонизатор этого сделать не позволяет, то придется извращаться - править код index.php и show.full.php.
Правки, правки, правки
Процесс изменений в движке буду описывать поэтапно и, напомню, что следует сделать резервную копию, на всякий случай.
1. Открыть index.php, найти строку:
$tpl->set ( '{headers}', $metatags."\n".$js_array ); и заменить ее на: $tpl->set('{headers}', $metatags . $opengraph ."\n". $js_array);.2. Открыть /engine/modules/show.full.php, найти строку:
$tpl->set( '{full-link}', $full_link ); и после нее вставить:$opengraph .= <<<HTML
<meta property="fb:app_id" content="полученный app_id" />
<meta property="og:type" content="article" />
<meta property="og:url" content="$full_link" />
<meta property="og:title" content="{$row['title']}" />
HTML;3. Найти строку:
$row['full_story'] = stripslashes($row['full_story']); и ниже добавить: preg_match_all('/<img[^>]*src=["\\\']?([^"\\\' >]+\\.(jpeg|jpg|png|gif))["\\\']?\\s*[^>]*>/si', $row['full_story'], $images);
foreach($images[1] as $key => $value) {
$control = strstr($value, 'posts');
$control = substr($control, 0, strpos($control, '/'));
if ($control == 'posts') {
$opengraph .= "\r\n" . ' <meta property="og:image" content="'. $value .'" />';
$opengraph .= "\r\n" . ' <link rel="image_src" href="'. $value .'" />';
if ($key == 4) break;
}
}
unset($images, $key, $value, $control);Что конкретно делает этот код? Во-первых, он выбирает из полной новости все картинки и делит их на два массива: первый содержит все HTML теги
<img src="" alt="" /> изображений из новости, второй - данные из атрибутов src. Во-вторых, идет проверка на расположение картинки и далее я попробую разъяснить для чего она. Допустим при публикации новости вы использовали спойлер, смайлик или еще какие-то элементы содержащие изображение, но не имеющие прямого отношения к теме публикации. И по-этому, не проверяй мы расположение картинок, в метатегах размещалась бы куча ненужного "хлама" приблизительно такого вида (использовал три смайла и спойлер):<meta property="og:image" content="/engine/data/emoticons/crying.gif" /> <link rel="image_src" href="/engine/data/emoticons/crying.gif" /> <meta property="og:image" content="/engine/data/emoticons/sad.gif" /> <link rel="image_src" href="/engine/data/emoticons/sad.gif" /> <meta property="og:image" content="/engine/data/emoticons/tongue.gif" /> <link rel="image_src" href="/engine/data/emoticons/tongue.gif" /> <meta property="og:image" content="/templates/Soccer/dleimages/spoiler-plus.gif" /> <link rel="image_src" href="/templates/Soccer/dleimages/spoiler-plus.gif" />
Суть же самой проверки очень проста. В DLE все картинки для публикаций размещаются в директории posts и если в новости находится изображение, не из этой папки, то оно успешно игнорируется. Таким образом мы отсеиваем ненужное и получаем только тематические изображения на выдаче.
Бывает и так, что в посте размещено двадцать и более изображений, а это значит что в секцию head вашего сайта добавится, внимание, 40+(!) метатегов. Оно вам надо? По-этому, в-третьих кстати, есть возможность выставлять кол-во изображений отбирающихся для OG разметки. В вышеприведенном коде присутствует цифра 4 и отвечает она за отбор первых пяти картинок (отсчет ведется с нуля). Рекомендую не злоупотреблять и отбирать, максимум, десяток изображений.
Небольшое отступление
Выполнив предыдущие пункты мы дошли до завершающего и, на мой взгляд, самого важного шага - установки
<meta property="og:description" content="" />. Важно понимать, что описание из этого тега будет поститься в соц. сеть и в нем нужно как можно более точно передать всю суть статьи в ~250 символах, дабы заинтересовать потенциальную аудиторию. В преобладающем количестве случаев происходит так, что ни начало краткой новости, ни полной не отражает максимальную суть публикации и по-этому, для вывода информации в метатег, необходимо самостоятельно заполнять поле "Метатег description" на вкладке "Дополнительно".Вернемся же к делу
5. В show.full.php находим код строку:
if ($row['metatitle']) $metatags['header_title'] = $row['metatitle']; и после добавляем: $opengraph .= "\n <meta property=\"og:description\" content=\"{$metatags['description']}\" />";6. Открываем main.tpl и
<head> заменяем на:<head[aviable=showfull] prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"[/aviable]>
Подытожим?
Только что мы сделали метаразметку для протокола Open Graph, взяли цель на оптимизацию контента под соц. сети и ждем трафика оттуда. Проверить результат проделанной работы можно с помощью инструмента проверки структурированных данных от Google.
Если вы внимательно смотрели код, то могли заметить тег
<link rel="image_src" href="" />. Он предназначен для указания картинок, которые буду предложены пользователю при кросспостинге, является аналогом <meta property="og:image" content="" /> и несет на себе миссию охвата большего количества соц. сетей.Также, важно отметить то, что если, например, картинок в публикации не будет, то метатеги отвечающие за них не выведутся на странице. Тоже самое и с description.