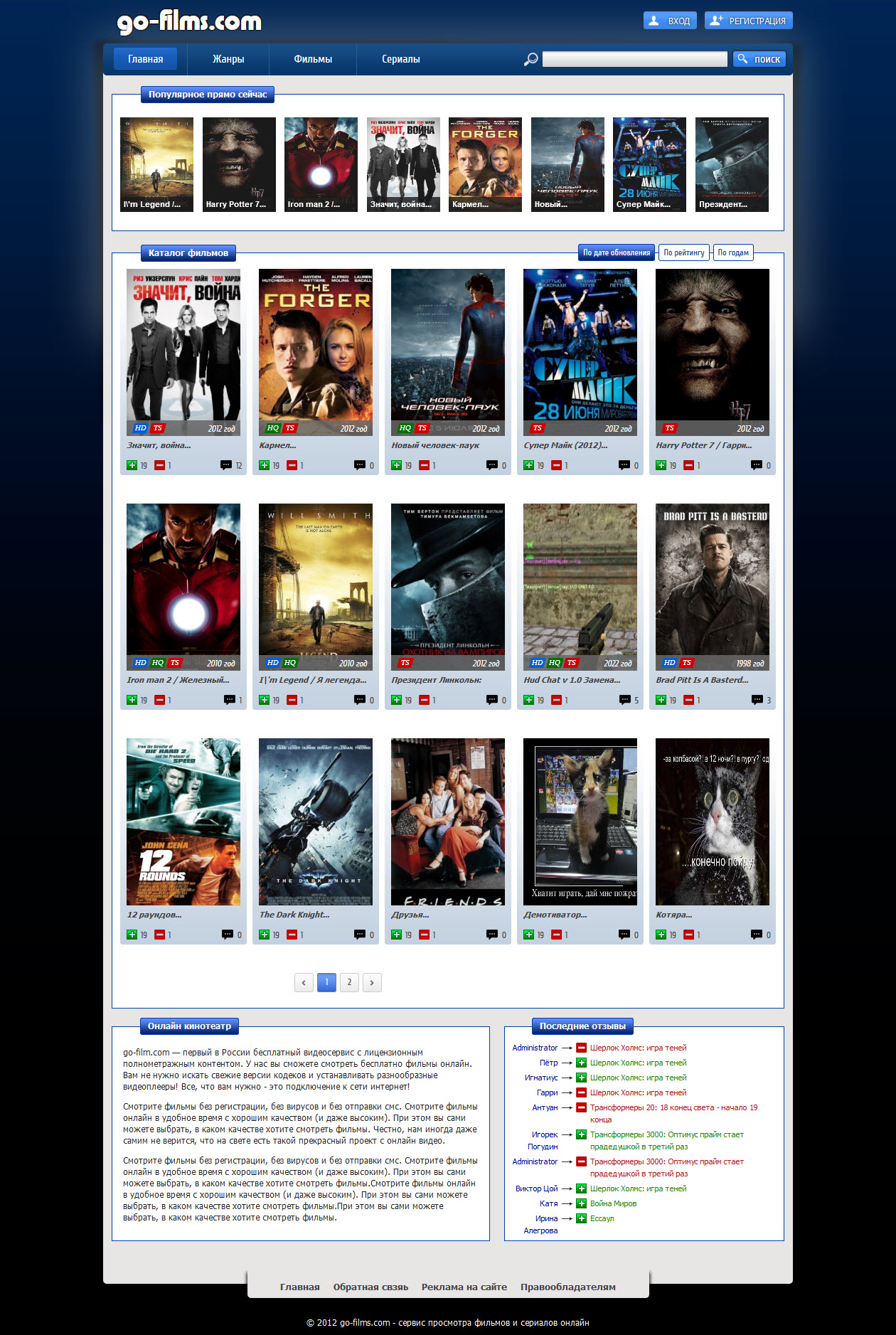
Шаблон для очередного киносайта на DLE - go-films.com. На первый взгляд шаблон прост, но только не с точки зрения его выполнения. Верстка с использованием HTML5 и активным использованием CSS3 псевдоэлементов, таких как: :before, :after, :nth-child и их комбинированию. Благодаря этому структура HTML понятна и не засорена лишними блоками/классами. Множество текста, такого как название блоков, вывод тех. информации, название страниц написано через свойство content:"";.
Краткий перечень особенностей шаблона:
- Каждый блок определяется в css и имеет простой формат состоящий из одного контейнера
- Множество стилей для элементов на странице высчитываются с помощью :nth-child() и сами элементы не имеют классов или id
- Списки на 40 позиций, по 4 пункта в столбик созданы с помощью одного элемента ul, а перенос происходит при помощи :nth-child ()
- Сложные элементы, состоящие из частей, созданы с помощью всевдоэлементов :after и :before. Благодаря этому мы имеем облегченный html.
- Все изображения сжаты с помощью спец. алгоритмов и объединены в единый css-спрайт.
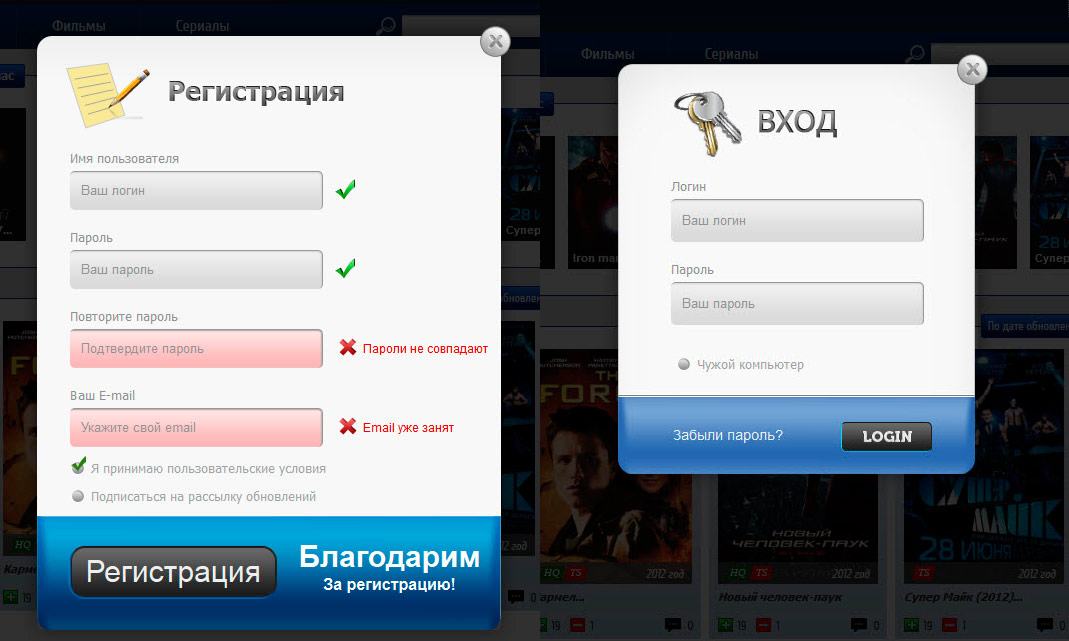
- Написан javascript который подсвечивает форму добавления комментариев. Красным - при выборе опции "Негативный отзыв" и зеленым - при написании положительного комментария.
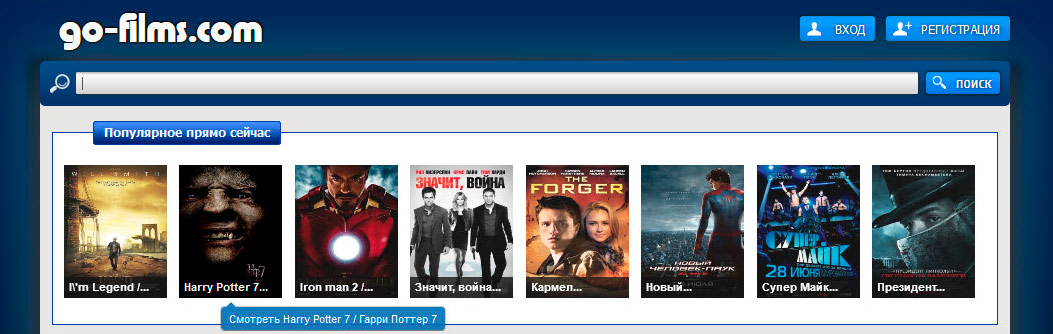
- Строка поиска динамическая, с использованием JS. При фокусе увеличивается на максимальную ширину благодаря чему вмещает в себя любой поисковый запрос. Сворачивается обратно при потере фокуса.
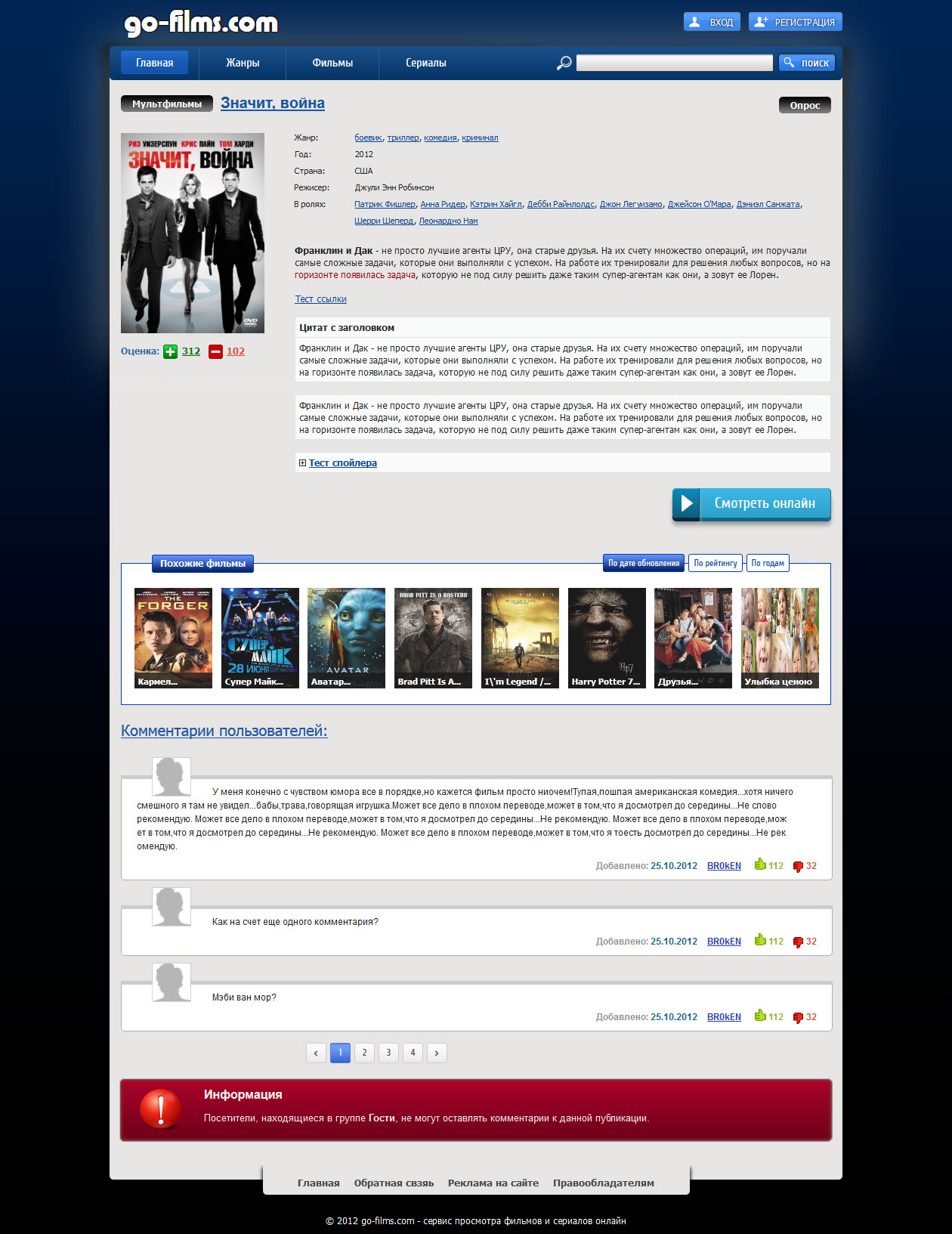
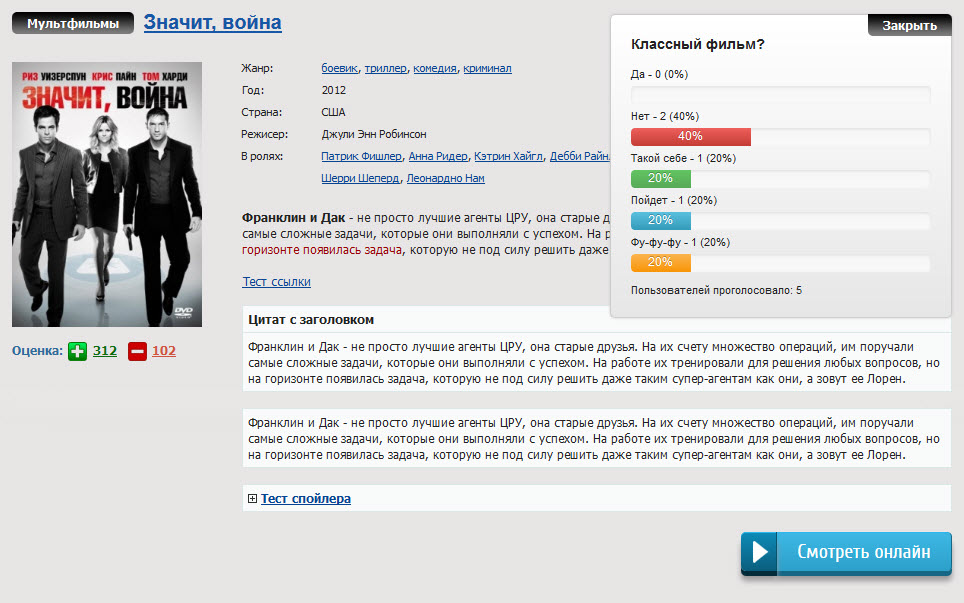
- Дизайн имеет два шаблона полных новостей: с плеером и с описанием фильма, перечнем актеров, режиссеров и т.п.
Подробнее эту работу можно рассмотреть на скриншотах или перейдя по демо-ссылке.
Краткий перечень особенностей шаблона:
- Каждый блок определяется в css и имеет простой формат состоящий из одного контейнера
- Множество стилей для элементов на странице высчитываются с помощью :nth-child() и сами элементы не имеют классов или id
- Списки на 40 позиций, по 4 пункта в столбик созданы с помощью одного элемента ul, а перенос происходит при помощи :nth-child ()
- Сложные элементы, состоящие из частей, созданы с помощью всевдоэлементов :after и :before. Благодаря этому мы имеем облегченный html.
- Все изображения сжаты с помощью спец. алгоритмов и объединены в единый css-спрайт.
- Написан javascript который подсвечивает форму добавления комментариев. Красным - при выборе опции "Негативный отзыв" и зеленым - при написании положительного комментария.
- Строка поиска динамическая, с использованием JS. При фокусе увеличивается на максимальную ширину благодаря чему вмещает в себя любой поисковый запрос. Сворачивается обратно при потере фокуса.
- Дизайн имеет два шаблона полных новостей: с плеером и с описанием фильма, перечнем актеров, режиссеров и т.п.
Подробнее эту работу можно рассмотреть на скриншотах или перейдя по демо-ссылке.